HTML Email.
– or – how to make email look good in Outlook.
HTML Email development is a funny thing to try to display in a portfolio – we compose and receive so many emails every day that it’s easy to discount the skill needed to design and build them… specifically for marketing.
One of the weird quirks of HTML Email development is that they barely involve new web development techniques. Most everything we do to create them is a hodge-podge of HTML code from 1996 mixed with some new CSS and a lot of little hacks, mostly to support Outlook.
Below are examples of email designs and some insight into my process.
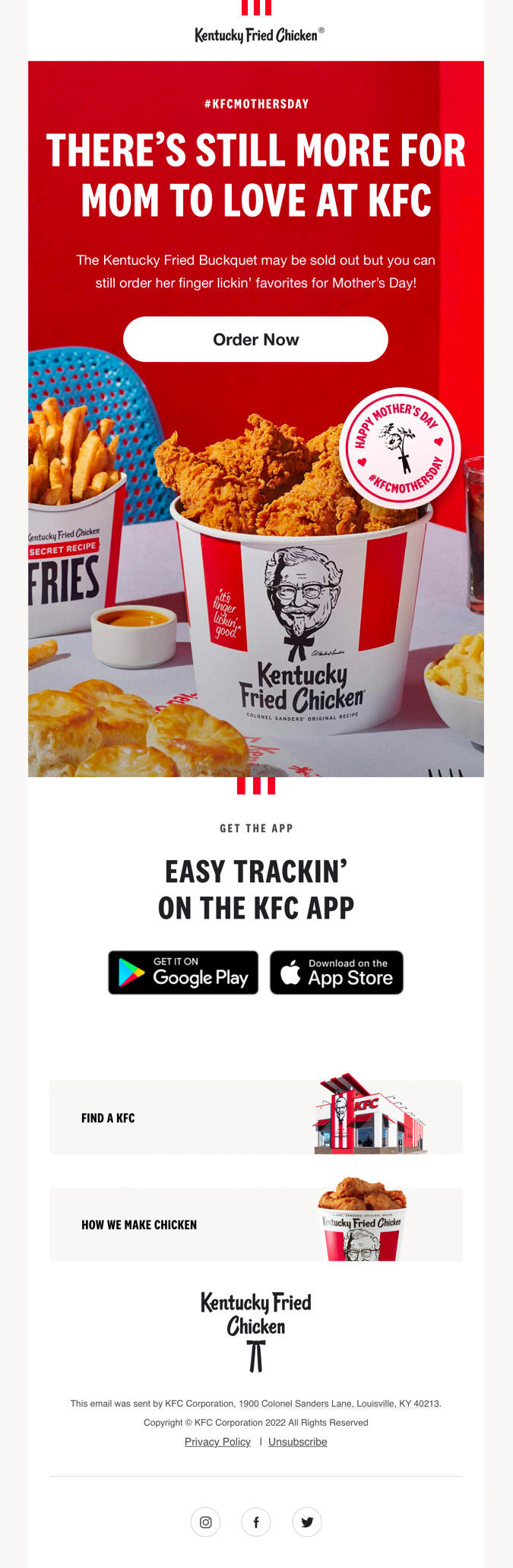
KFC – (BASIC / Squarewave)
Squarewave was contracted by the agency, BASIC, to build out all of KFC marketing and transactional emails. I build about fifteen or so a month, and they range in difficulty. KFC uses Braze as their CRM, which meant learning the ins and outs of a new (to me) system.
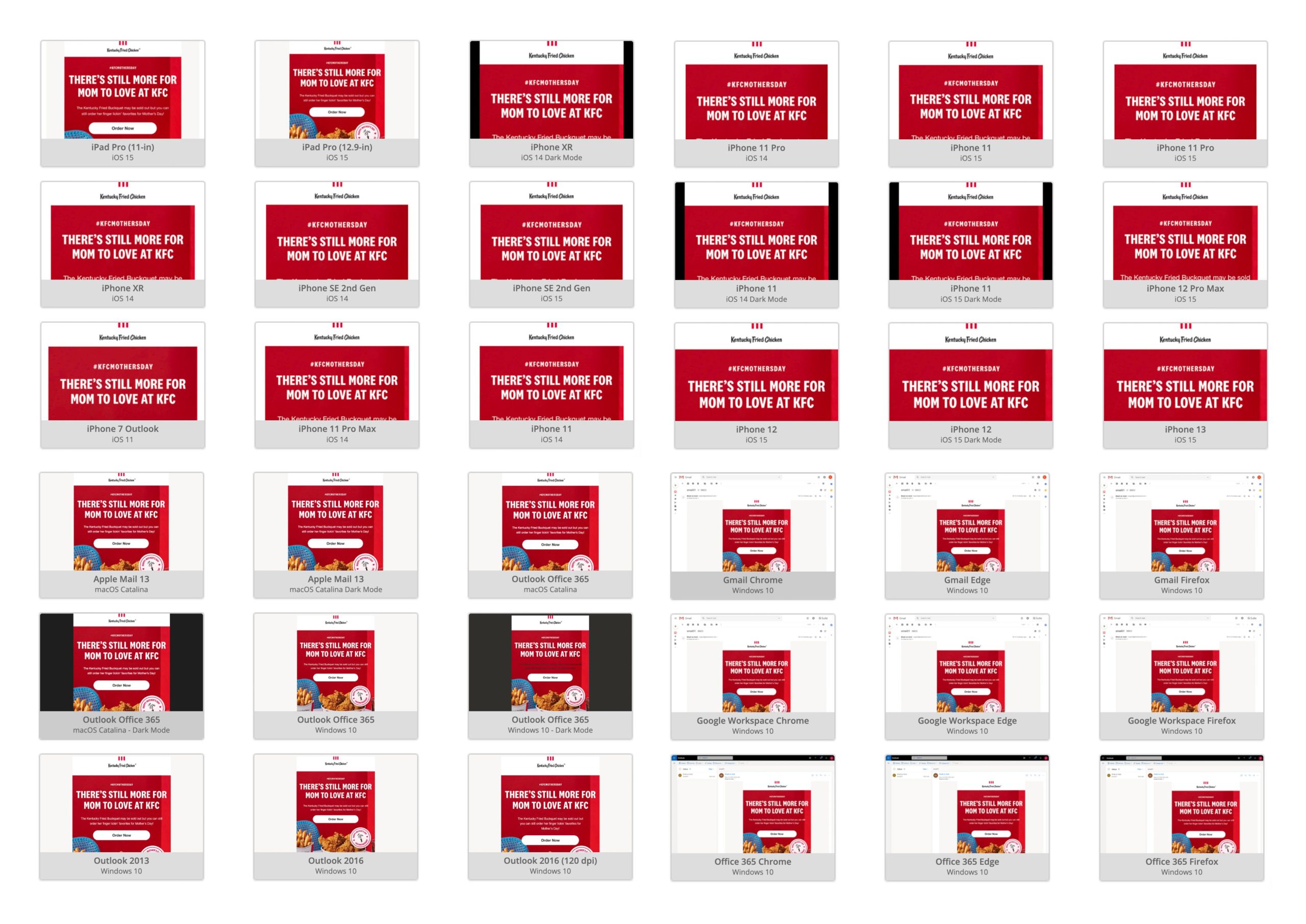
Each email needs to be cross-checked against 50+ email clients and often need cut-down animated GIFs that have to magically be under 5MB.
TEST. TEST. TEST.
As I mentioned, each email needs to be tested against a variety of email clients. Luckily there are services like Litmus and Email on Acid that I can leverage. These services will give me a screenshot of what it looks like, but it’s still up to me to figure out why an element doesn’t look right in Outlook or Gmail on iOS.


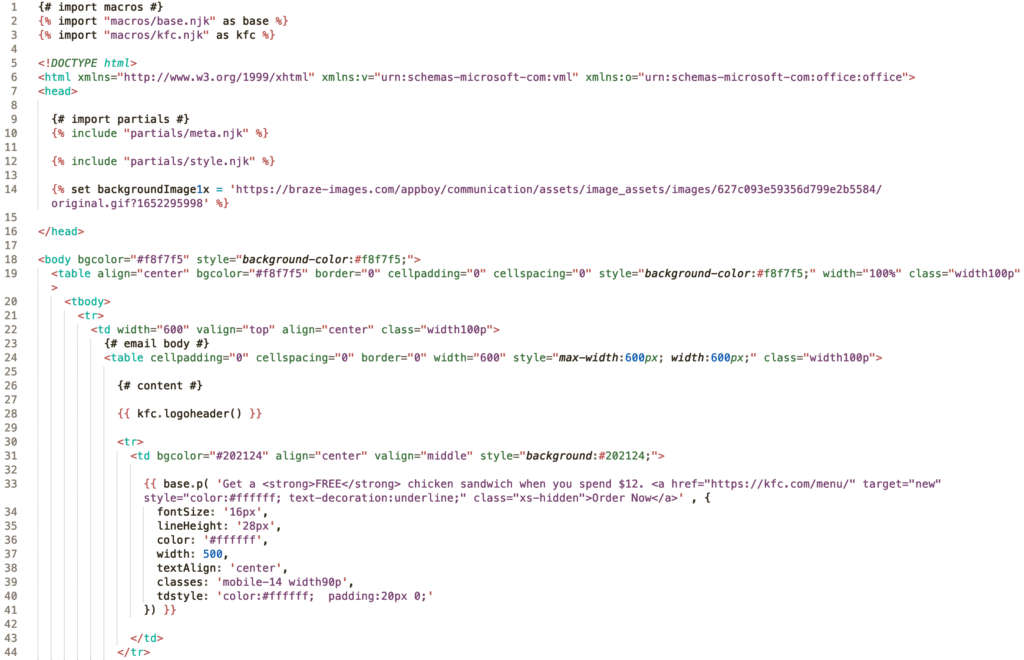
WORKING SMARTER – NOT HARDER
I was coding so many emails for KFC that I needed to streamline my process. I first looked into MJML, but it couldn’t do exactly what I was looking to do. I instead turned to nunjucks scripting language & gulp to create a pre-processing library that would simplify some of the hacks and quirks I was encountering while troubling shooting different clients.

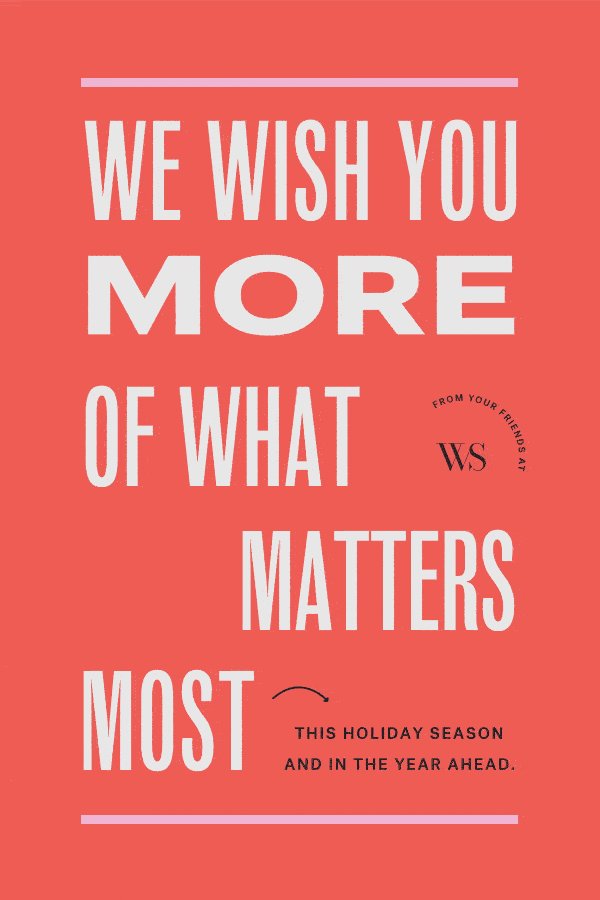
WS Development
HOLIDAY 2021 ANIMATED EMAIL

HOLIDAY 2022 ANIMATED EMAIL

HOLIDAY 2023 ANIMATED EMAIL

HARVARD BUSINESS SCHOOL
ANIMATED HOLIDAY EMAILS
Squarewave
HOLIDAY 2021 EMAIL
I build this – but Andrew & Dave @ Squarewave helped animated it.